Kivy Designer is Kivy’s tool for designing graphical user interfaces (GUIs) from Kivy Widgets. You can compose and customize widgets, and test them. It is completely written in Python using Kivy. Kivy Designer is integrated with Buildozer and Hanga, so you can easily develop and publish your applications to Desktop and Mobile devices. It organizes some open source tools to help you to create Kivy UI easily, develop your applications and target multiple platforms.
In this post we will discuss some of its useful features and see how to install Kivy Designer on Ubuntu 16.04 server.
Prerequisites
There are some prerequisites, for the complete installation setup of Kivy Designer on Ubuntu server. Let’s login to your Ubuntu 16.04 server using root user credentials and complete the required packages installation after system update.
Run below command for system update:
After system update we be using the ‘pip’ utility to install the required packages. So, make sure ‘pip’ package is installed on your system or use below command to install it on your system first.
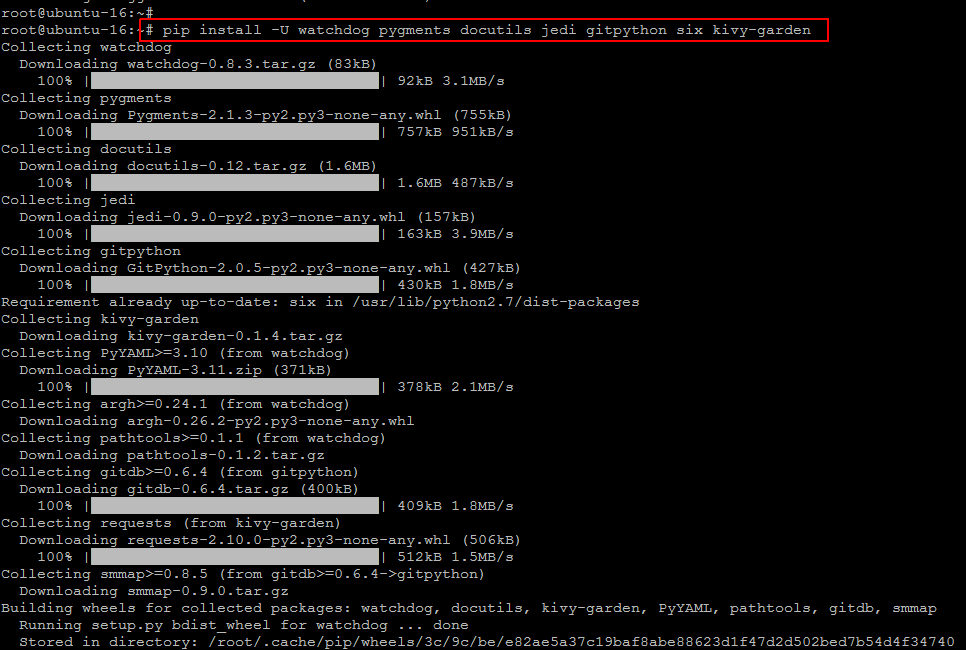
Now you can use below command to install the prerequisites.
To install the FileBrowser, from the Kivy garden run the below command in your command line terminal as shown.
After this garden.filebrowser will be installed at: /root/.kivy/garden/garden.filebrowser .
Installing Kivy
Kivy is one of the basic package that must be installed on your system, before installing kivy designer. To install kivy we have to install its couple of dependencies. To install Kivy’s dependencies, you can use below command.
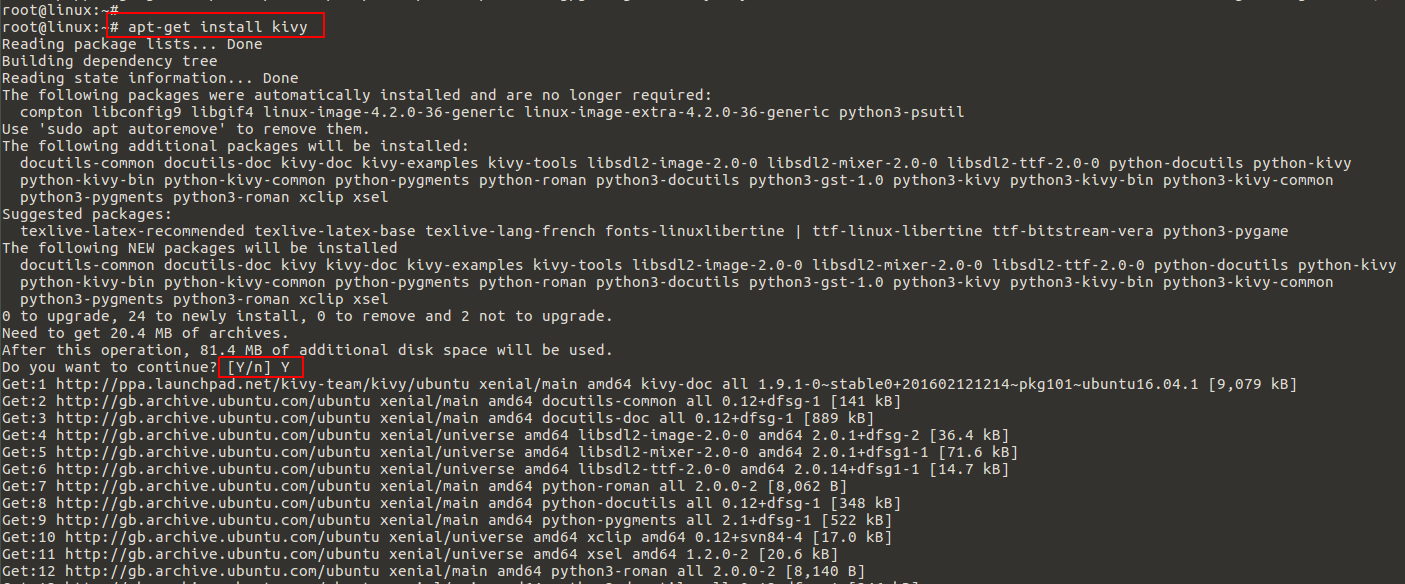
Their might be some packages that are already installed and will be skipped. To proceed installing these dependencies type ‘y’ to continue.
Kivy requires a recent version of Cython, so it’s better to use the latest supported version using ‘pip’:
Now you download the latest kivy package using ‘git’ and run the command below to compile it.
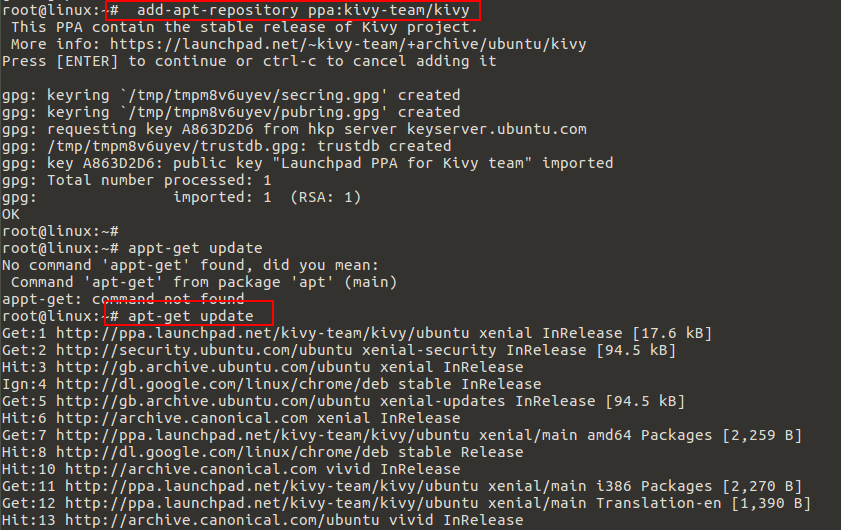
Alternatively, you can install kivy by adding its repo using below commands.
Then run below command to install kivy.
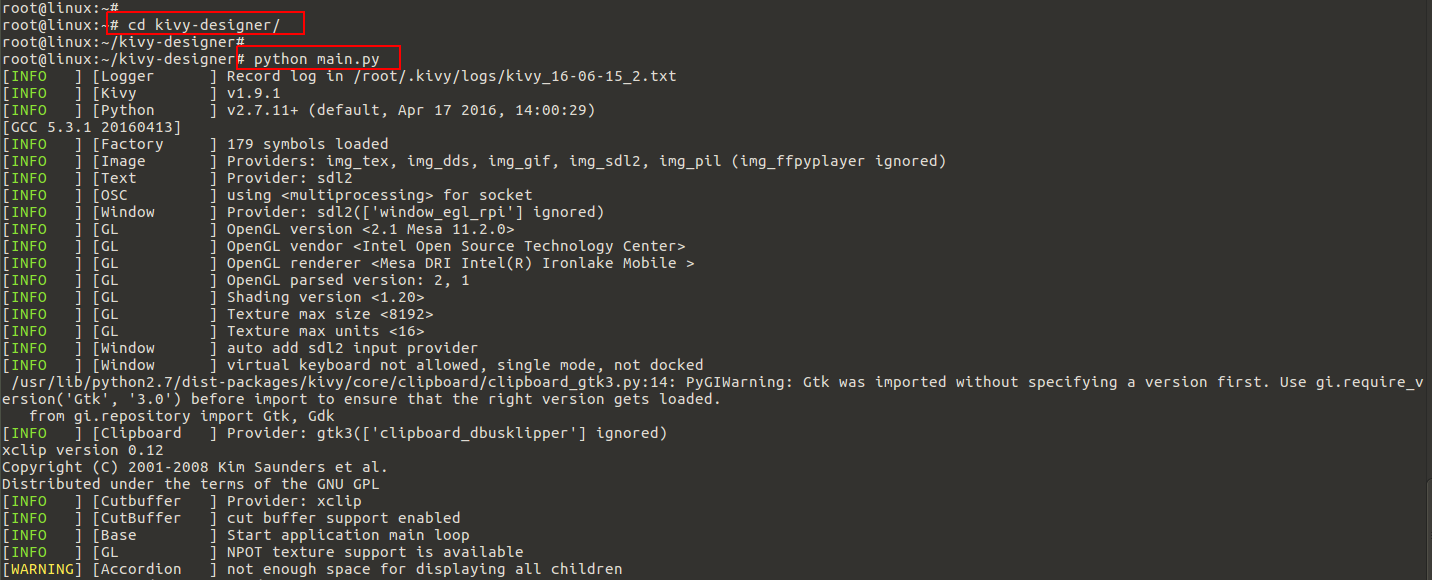
To verify installation of kivy run below command and i should shown the following shown output.
[INFO ] [Kivy ] v1.9.1
[INFO ] [Python ] v2.7.11+ (default, Apr 17 2016, 14:00:29)
[GCC 5.3.1 20160413]
Installing Kivy Designer
Here we will be using ‘git’ command to download and install kivy designer package on your Ubuntu 16.04 server. Let’s run below command to download its package first.
remote: Counting objects: 2614, done.
remote: Total 2614 (delta 0), reused 0 (delta 0), pack-reused 2614
Receiving objects: 100% (2614/2614), 1.63 MiB | 288.00 KiB/s, done.
Resolving deltas: 100% (1752/1752), done.
Checking connectivity... done.
After this, change your directory and then run the below command to get started with kivy designer.
Using Kivi Designer
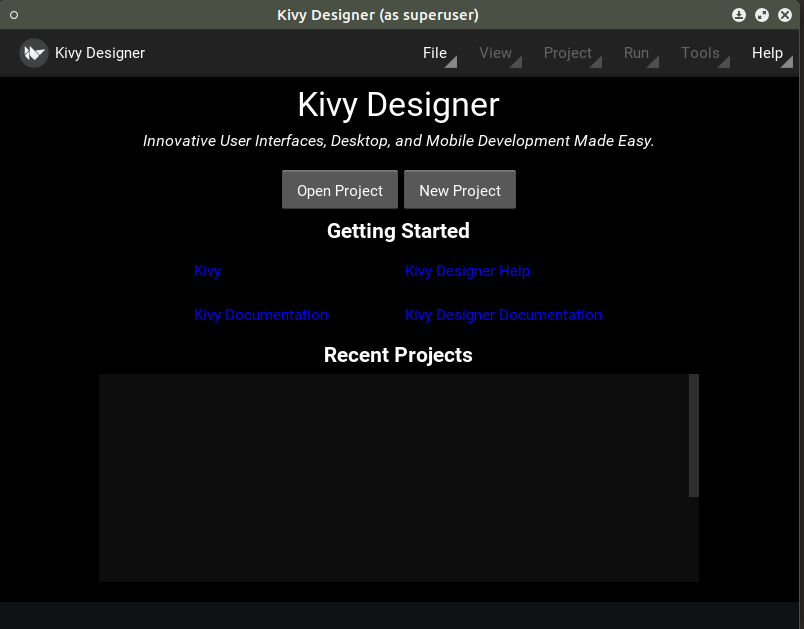
After launching kivi designer, you will see its graphical user interface prompted on your desktop. Here you can get the initial help from its documentation and start using it to create you first project.
Kivy Designer organizes some open source tools to help you to create Kivy UI easily, develop your applications and target multiple platforms.
Creating New Project
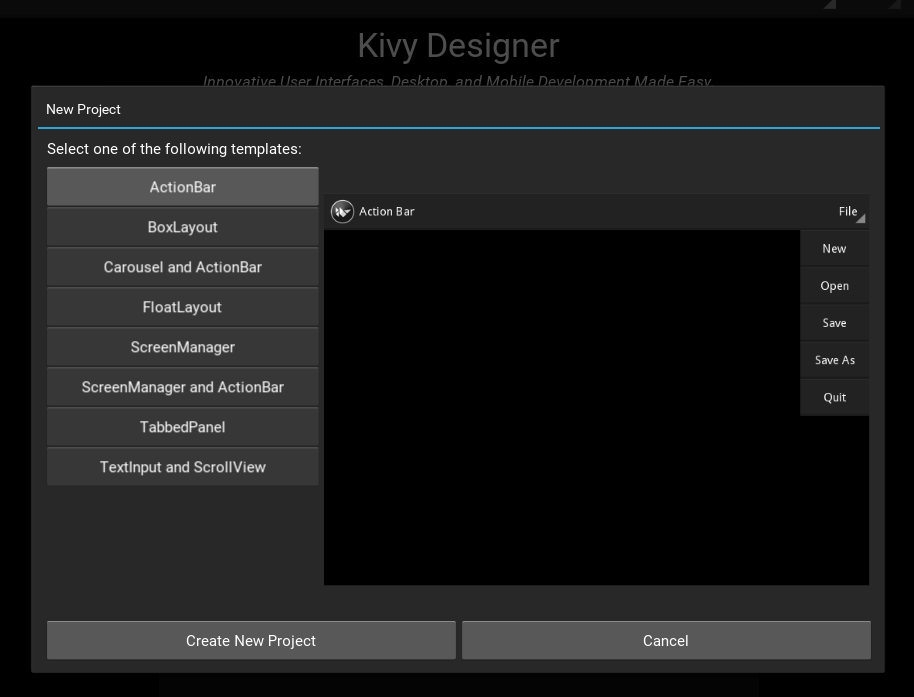
To create a new project, simply click on the ‘New Project’ buton visible on the main screen and you will be directed towards its new wizard. Where you can select an initial template for your project as shown below.
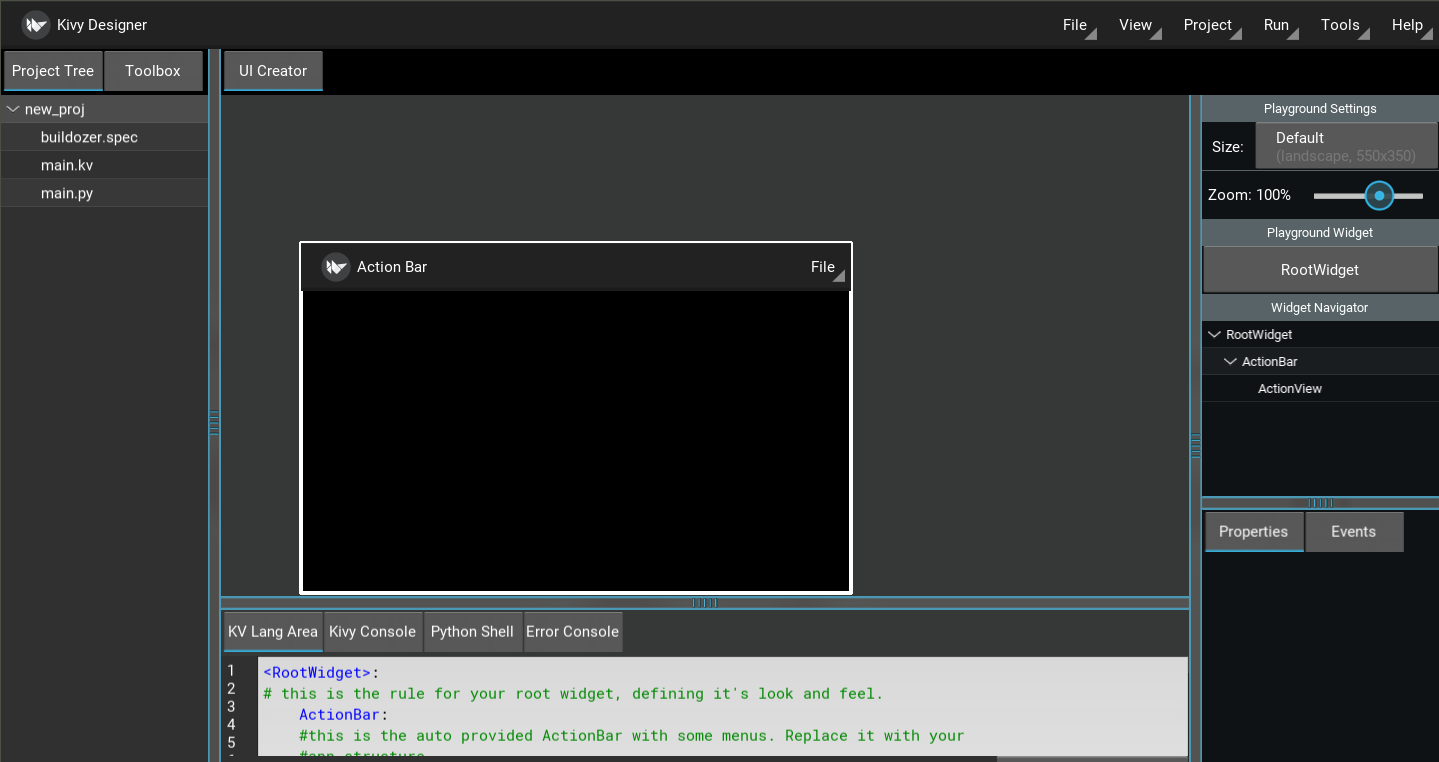
After creating creating your new project, you’ll see the UI Creator. You can start editing the app UI, or edit the ‘main.py’ file.
Kivi Designer Components
This is a list and overview of some Kivy Designer’s components. After opening a project, you will see following:
1. Project Tree
On the left side, shows files and folders inside the project’s directory.
2. Toolbox
It contains widgets which could be drag-drop to the required positions.
3. UI Creator
It is place where you will be designing your project.
4. Widget Tree
It shows the Widget hierarchy of the project.
5. Property Viewer
This shows properties, their values and allows changing the values.
6. Events
This shows the available events and their event handler. You can change/set an event handler and add an event.
7. KV Lang Area
It shows what your kv file would be consisting.
8. Kivy Console
It is a console just like xterm, GNOME Terminal. You can enter commands and execute them.
9. Python Shell
It is an interactive Python Shell.
10. Error Console
It shows errors which may occur in the user code, while opening a project or creating custom widget.
11. Playground Settings
you can change the playground screen size, orientation and zoom to help the UI development
12. Status Bar
The status bar helps you displaying the selected widget hierarchy and messages.
Conclusion
Kivy is awesome, especially if your doing cross platform stuff, the widget set is elegant looking and its very clean. You can explore its more features by using all of its available options and start using it to create you new Buildozer Projects or create your new ‘setup.py’ files that will be helping you to auto create a setup.py file in the root of the projects. Kivy Designer is an IDE under development, but provide an easy-to-use multiplatform Python development workspace. Hope you will enjoy using it in your own environment.